 小兔it
小兔it
 2019/07/15 20:04:48
2019/07/15 20:04:48
 阅读
阅读

导航菜单是整个网站最重要的元素之一。没有它,您的访问者在到达您的主页时就会丢失。流量会受到影响,转换率会下降,您可能会失去大量的在线业务。但是为了让您的菜单正确地完成工作,您需要从战略角度考虑它。您将包含哪些页面?为什么?它会在你的页面上的哪个位置?它将如何在移动设备上显示?
如果所有这一切看起来都是压倒性的,请不要担心 - 我们正在分享我们最好的建议,以便从下面的网站菜单中获得最大收益。
1.选择正确的页面
您对网站导航栏最重要的决定是要包含哪些页面。您的主菜单可以告诉访问者您网站的哪些部分是最重要的,令人印象深刻的,信息丰富的,因此您需要仔细研究网页设计过程的这一部分。
尝试将菜单中的页数限制为7,给予或取2.这可以防止访问者被选项数量所淹没,使您的设计看起来过于混乱,并确保不会忽略任何重要页面。
如果您不确定哪些网页对访问者很重要,请查看过去一年的百度统计数据。哪些页面始终看到最多的流量?哪些人看不到你想的那么多的流量?使用此信息可以将您的选项范围缩小到访问者想要查看的页面。
2.按正确的顺序排列
选择要包含在主导航中的页面只是简化流程的第一步。有了这个清单,你就必须决定什么顺序会带来最好的结果。
要做到这一点,请考虑串行位置效应,它指出用户更有可能记住系列中的第一个和最后一个项目,并且更有可能忘记中间的项目。这就是为什么大多数网站导航栏设计首先列出主页并最后列出联系页面 - 它们是您网站上最重要的两个页面,因此它们通常放置在观众肯定会看到它们的位置。
对于中间的所有内容,您需要依靠良好的老式数据来帮助确定最佳订单。根据2015年网站可用性报告,86%访问您主页的人希望看到有关您的产品和服务的信息,52%希望看到您的“关于”页面以获取公司信息,27%希望阅读客户的推荐信。
3.确保它的响应
仅仅因为您的网站桌面版本的菜单看起来很棒并不意味着它是完美的。如果它不具备移动响应能力,那么您仍有一些工作要做 - 现在超过一半的网站访问来自使用智能手机的人,他们需要能够比普通桌面浏览器更快地找到自己的网站。
请记住,手机屏幕较小,因此在移动网站导航设计方面,您需要对每个像素进行计数。

要做到这一点,大多数设计师选择无处不在的汉堡包菜单,而不是我们习惯在台式机上看到的水平导航栏。为了让您的汉堡包菜单简洁明了,请限制菜单包含的下拉菜单数量。我们通常建议只有一个级别的下拉菜单,但如果你没有得到它,那就更好了。您也可以不使用主页按钮,只需将您的logo链接到您的主页 - 这已成为一种常见的做法,大多数用户无论如何都会期望它。
您还可以使用汉堡包菜单设计。研究发现,当菜单下方还有“菜单”一词时,菜单会获得更多点击,当它们的颜色不同时,菜单会从您网站的其他部分中脱颖而出。不要害怕进行一些A / B测试,以找出最适合您的观众的测试。
4.不要忘记页脚
最后,不要低估良好的页脚菜单的力量。您网站底部的这个空间是访问者不需要经常访问但希望能够在需要时轻松找到的链接的理想主页。
•通常,页脚菜单包括以下内容:
•隐私政策
•使用条款
•招聘
•常见问题解答
•新闻中心
•客户支持
•时事通讯和在线留言
•ICP备案号等等
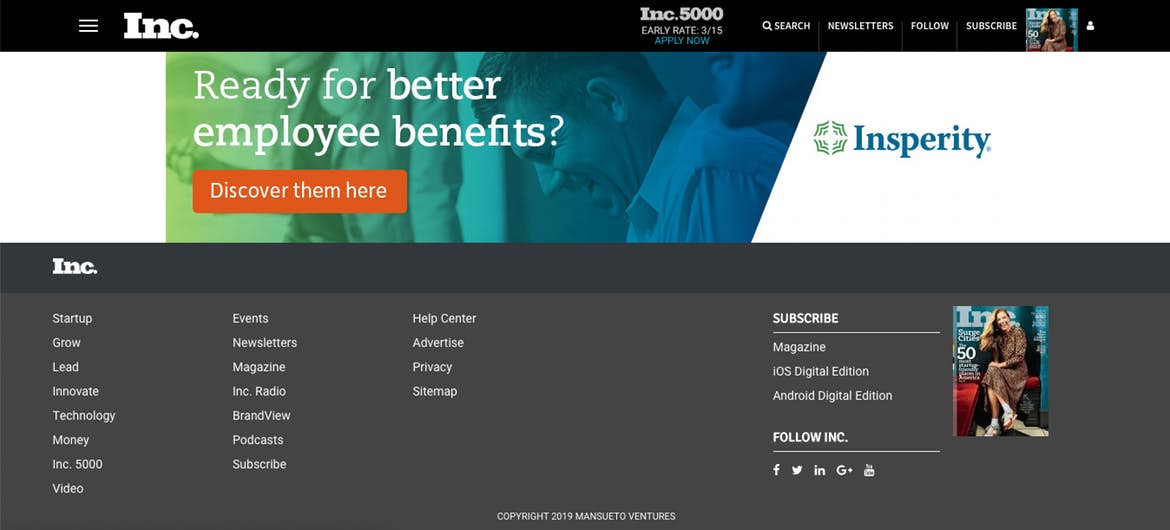
页脚菜单充当辅助导航,并且因为它们隐藏在站点的最底部,所以它们可以更复杂一些。有些公司甚至将其页脚菜单分成多个按主题组织的列,例如INC(小兔it蛮喜欢的一个国外网站)

想一想您的访问者需要能够找到哪些元素。您可能会发现页脚菜单包含相当多的页面,或者您可能根本不需要辅助导航。在发布之前仔细权衡您的选项。
总结:一个好的导航可以辅助用户浏览,做好导航,大大的提高网站用户体验。
版权:【本站注明的原创文章,小兔ithttp://www.xiaotuit.com,转载注明出处,需授权。】