 小兔it
小兔it
 2019/06/10 15:40:57
2019/06/10 15:40:57
 阅读
阅读

小兔it做网站做了有4年多,从2018年开始大部分客户选择的是做响应式(也叫自适应)网站,但其实有一部分客户还听到这个词的时候不知道响应式网站是什么,有些对此的认识还是错误的,今天在这里讲解下。

响应式网站内定义:
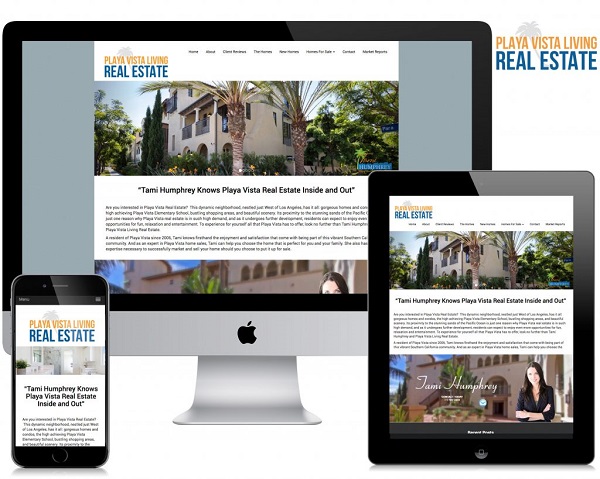
响应式Web设计是一种构建网站的方式,该网站旨在最佳地在台式计算机和平板电脑上查看,以及各种屏幕尺寸的移动设备。页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,响应式页面都可以能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,响应式网站能够根据浏览者屏幕大小自动调整排版。
响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。在台式计算机或笔记本电脑上查看时,用户将看到可能的最大版本的站点。当在诸如华为的移动设备上查看时,用户将看到相同的内容,但是它将显示在单个列中,因此他们不需要放大以阅读文本和查看图像。
如何判断一个网站是否为响应式?
小兔it分享一个很简单的办法,在电脑上打开网站,鼠标拖动浏览器窗口大小,响应式网站页面会跟随窗口的大小自动调整排版(有些响应式网站在大电脑上拉动窗口大小是等窗口大小定下来后排版才会调整,而在笔记本上可以看到文字、框架等在窗口拉动的时候在同时变动)。小兔it的网站 www.xiaotuit.com 就是响应式网站,可以试一下。有些网站在移动端打开能正常浏览,但其实是做了一个电脑端一个手机端两个网站,不是响应式的。
版权:【本站注明的原创文章,小兔ithttp://www.xiaotuit.com,转载注明出处,需授权。】